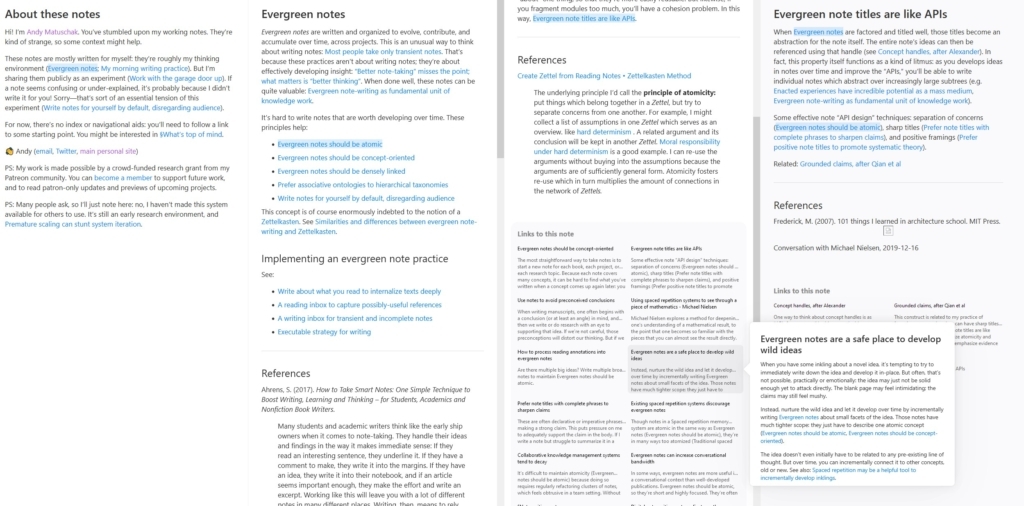
Andy has built a career considering the impact of note-taking and ways to maximise it as a way to gain deeper insights and develop general knowledge. This notes microsite is one of their related experiments: a fluid UI that maps out navigation through interlinked notes. It's clever, with some nice touches, but I do find it a little clunky. Still, plenty here to take note of, if you'll excuse the pun.